 Добрый день всем, познающим науку сайтостроения!
Добрый день всем, познающим науку сайтостроения!
Как мы и собирались, в статье «Как вставить картинку в сайтбар?», переходим к нераскрытому там вопросу — как сделать картинку ссылкой? Кликабельная картинка может нам понадобиться и в статье, и в сайтбаре.
Назначение картинки-ссылки.
Кликабельная картинка поможет выполнить сразу несколько функций:
она украсит статью или сам сайт;
поможет перейти на другую, сходную по содержанию статью;
переведёт читателя, если в том была задумка автора, на другой сайт.
Как сделать картинку ссылкой?
Всё очень просто – следуйте за моими объяснениями, и будет всё понятно.
Сделаем кликабельной картинку с этой статьи с симпатичным Карлсоном, чтобы, нажав на неё, можно было быстро попасть на страницу «Как вставить картинку в статью?», расположенную по адресу http://to-interbiz.ru/programma-shkoly-internet-biznesa/kak-vstavit-kartinku-v-statyu.
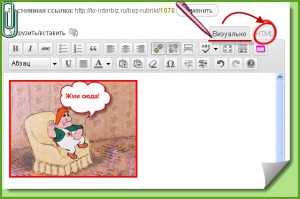
1. В консоли находим Записи > Добавить новую > Размещаем картинку обычным способом.
2. Переходим с визуального редактора на HTML-код.
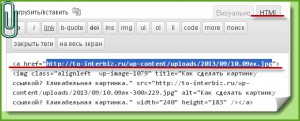
3. В появившемся коде убираем выделенный мной на рисунке участок, после <a href = «………», то есть всё, что внутри кавычек. Это был адрес расположения картинки.
4. Вместо удалённого участка кода, размещаем между кавычками адрес той страницы, куда мы хотим перевести читателя после нажатия на картинку (его мы размещали выше) ↑ : http://to-interbiz.ru/programma-shkoly-internet-biznesa/kak-vstavit-kartinku-v-statyu.
5. После обновления можем посмотреть результат. У меня картинка сработала – перенаправила на желаемую статью.
Точно так же кликабельная картинка создаётся в виджете сайдбара. Это несложное, но полезное знание — как сделать картинку ссылкой, поможет значительно преобразиться Вашему ресурсу, сделает его более привлекательным и функциональным.

 Posted in
Posted in 





Здравствуйте, Ирина. Опробовал ваш метод с картинкой, правда не совсем получилось, вернее совсем не получилось. И картинка исчезла и ссылка не появилась, может я, что-то не так сделал?
Здравствуйте, Игорь.
Я очень сожалею, почему же у Вас не получилось?
Но, с другой стороны, может быть это мне сигнал — непонятно пишу? Или делаю ошибки?
В любом случае, Ваш комментарий для меня очень важен и я сейчас же напишу Вам на почту.
Думаю, общими силами разберёмся.
Но для начала советую: следуйте указаниям точь-в-точь, ничего не пропускайте. Бывает, что ошибки скрываются именно в пропущенном одном слове, или одном действии.(Знаю о чём говорю, первые ошибки так же вот допускала сама).
До встречи!
Вот так — и делай после этого картинки ссылками. Видимо, Игорь,всё же где-то сделал ошибку.
В ошибках нет ничего страшного- можно подучиться и исправить.
Ирина. Пишите Вы достаточно подробно и понятно, но ваш метод у меня не прошёл. Возможно мы вставляем картинку разными способами или есть ещё какая то причина суть не в этом, я нашёл немного другой способ и всё получилось. Спасибо за идею, а то как то всё руки не доходили.
Успехов Вам и процветания вашему блогу.
Я рада за Вас, Игорь, что всё у Вас получилось. А способов ведь, действительно есть много разных, но, главное, лишь бы они давали результат!
Вот сколько проблем может возникать по одному несложному вопросу. Но всё, оказывается, преодолимо. И есть и другие способы.
Игорь, Ирина более или менее очень хорошо описала все. В чем проблемы почему у Вас возникли я не знаю.
Вот ведь как из ничего могут возникать и проблемы. Нужно, видимо, поточнее соблюдать рекомендации.
Ирина, в который раз ваша статья мне очень помогает, спасибо вам преогромное, удачи вам и еще сто тысяч таких полезных статей!
Всегда рада помочь, Наташа!
К сожалению, размещаю статьи медленнее, чем хотелось бы, а материала — уже столько накопила!!! Перерабатывать нужно успевать!
Это же двойная польза! Картинка, да ещё и ссылка одновременно! Хорошо придумано!
А как быть, если я вообще не представлял, что на картинку нужно нажимать?