Уважаемые читатели!
В сегодняшней статье давайте разберёмся — как выделить комментарии автора на сайте, используя плагин Highlight Author Comments. Я уже давно поняла, что для удобства гостей сайта это обязательно нужно сделать.
Пользователи заходят на сайт не только для получения интересной и полезной для себя информации, но и для того, чтобы пообщаться с автором, уточнить какую-либо представленную им информацию.
Если среди массы размещенных под каждой статьёй комментариев сложно быстро найти комментарии автора сайта, потому что все реплики слиты в единый поток — это усложняет общение, делает его неудобным, ограничивает желание пользователей оставлять на сайте свои комментарии.
Если же комментарии автора сайта будут отличаться от реплик гостей цветом или жирным шрифтом, то сразу становится видно, где высказывались гости сайта, а где – его владелец. Кстати, и самому автору легче работать, если свои собственные слова он быстрее находит среди других.
Установим плагин Highlight Author Comments.
Помощь в выделении комментариев автора на сайте оказывает очень хороший плагин Highlight Author Comments.
Этот плагин имеется в базе плагинов Вордпресса, поэтому установка пойдёт по самому лёгкому варианту: Плагины→Добавить новый→Поиск→ Highlight Author Comments→Поиск плагинов→Установить→Активировать.
В консоли, в строке «Параметры» появляется строчка «Highlight-Comments», нажав на которую попадём на страницу настройки плагина.
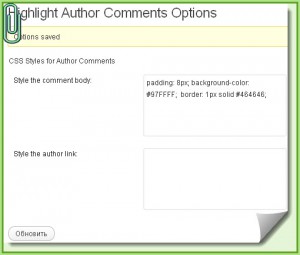
На странице настроек мы видим два поля, в которых нужно указать желаемые нами параметры выделения комментариев: цвет, толщину линии рамки, размеры отступа, особенности шрифта и т.д.
Цвет записывается с помощью фразы background: # ffcccc.
Толщина и цвет линии рамки прописываются фразой border: 8px solid #fcffcc.
Отступ рамки от текста задаётся фразой padding: 4px.
Как Вы видите, на моём скриншоте записана фраза padding: 8px; background-color: #97FFFF; border: 1px solid #464646.
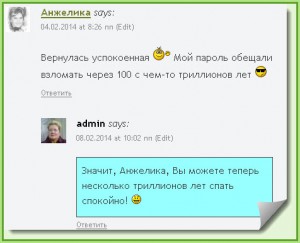
В результате мой собственный комментарий отличается от комментариев посетителей тем, что он размещён в рамке голубого цвета.
Сам цвет, вернее, его код в HTML (#97FFFF), Вы можете подобрать самостоятельно в Фотошопе, других известных сервисах, или можете использовать специальную таблицу с кодами цветов, расположенную по адресу stm.dp.ua/web-design/color-html.php
Второе поле можно оставить пустым, поскольку стили для ссылок уже прописаны в шаблоне сайта.
Как выделить комментарии автора на сайте? Плагин Highlight Author Comments.

 Posted in
Posted in 



Нужно будет попробовать этот плагин на одном из блогов.
Анатолий, а Вы на всех сайтах устанавливайте этот плагин — сразу же становится удобнее комментировать.
И правда, среди прочих сразу очень даже заметен Ваш комментарий.
Да, Татьяна, мне тоже так легче ориентироваться: где я уже ответила, а где — ещё нет.
Привет всем!
Предлагаем Вашему вниманию свою историю.
Работаю 15 в этой области. Всё перепробовал. Но и здесь нашел для себя полезное.
Добрый день, решил зайти к Вами гости. Понравились Ваши посты, очень хорошо. Проводите конкурсы, как то надо активно принять участие, пока занят другим
Заходите, Али, почаще, буду рада.
Я вот как немного разделаюсь с навалившимися делами, тоже буду к Вам заходить.
И в Конкурсе принимайте участие!
Этот плагин действительно полезен там где много комментариев и идут активные дискусии, особенно если у комментарие древообразный вид, и всё путаеться.
Совершенно верно. О том я и говорю, что выделение комментариев автора необходимо там, где комментариев много, чтобы они не путались, как Вы говорите.
Здорово, что поделились про этот плагин. Действительно удобно, когда выделяется коммент автора.
А можно вроде еще сделать это кодом.
Хотя, нет, кодом нельзя наверное. Проверила на своем блоге — тоже установлен плагин.
Про код пока ничего сказать не могу — плагин нашла и установила.
Может быть и можно, но я об этом ничего не знаю.
Можно обойтись без плагина, добавив кусок кода в файл шаблона comments.php. Код достаточно простой и срабатывает на имя автора. Нужно найти в указанном файле строку:
<li class=»<?php echo $oddcomment; ?>» id=»comment-<?php comment_ID() ?>»>
и заменить ее на следующую:
<li class=»<?php echo $oddcomment; ?>» id=»comment-<?php comment_ID() ?>» <?php if ($comment->comment_author == «Ваше Имя») echo «style=’background-color:#0055E3;’»; ?>>
где «Ваше Имя» — соответственно то имя, под которым вы выступаете как автор (у многих это просто admin), а в style добавляете все необходимые стили. В данном случае просто заменен цвет фона на темно синий (#0055E3).
Упс! Опять вордпресс порушил код Все кавычки-ёлочки нужно заменить на прямые двойные
Все кавычки-ёлочки нужно заменить на прямые двойные
Не поняла, это Вы о чём? Если к предыдущей записи, где Вы написали код, то я тогда опасаюсь его использовать.
Спасибо большое, Игорь, за подробное объяснение. Попробую установить этот код.
Мне тоже понравилось выделение цветом комментариев автора. Нет больше сплошной ленты комментариев, видно — где вопросы, где ответы, позицию автора читающим оценить стало намного легче.
Не слышал о таком плагине. Ваши комментарии выглядят довольно таки симпатично Ирина.
Я очень рада, Сергей, что и Вам понравилось такое выделение комментариев! Мне тоже это очень и очень нравится!
Полностью поддерживаю Сергея.
Действительно нет больше сплошной ленты комментариев, видно — где вопросы, где ответы
Это правда! Стало больше чёткости на странице с комментариями.
Согласна с Сергеем — комментарии, которые выделяются из общей массы — довольно симпатичны!
У меня тоже реализована эта функция. Думаю, что это действительно полезно. А то иногда не понятно, кто автор, а кто гости.
И даже очень полезно выделять цветом комментарии автора — можно будет легко различать, какие именно комментарии принадлежат автору сайта.
Спасибо, Ирина, за интересный плагин.
 Я попробую его поставить. А он будет действовать на любом шаблоне?
Я попробую его поставить. А он будет действовать на любом шаблоне?
Это известный факт, что некоторые плагины конфликтуют с шаблонами тем сайтов. Но заранее об этом знать невозможно — пока не установишь плагин.
Ирина, я попробовала все прописать в плагине, он у меня уже стоял. Но ничего на сайте не изменилось с моими комментариями. Может, он не везде работает?
Ничего не изменилось? Странно, Оля.
Я попробую внимательно просмотреть и перечитать весь алгоритм установки, чтобы увидеть — где можно было Вам ошибиться.
А там посмотрим — что делать?
Спасибо. Мне кажется, что я уже как-то пыталась его установить и настроить, но не знала правильно, что прописывать в настройках. А вот у вас прочитала, написала, обновила, но ничего не изменилось. Наверное, такой шаблон. У меня даже комментарии не оставляются под тем комментарием, которому я отвечаю. Вообщем, вы поняли, что я хотела сказать?
Я, Ольга, тоже склоняюсь к мысли, что у Вас дело в шаблоне.
Комментарии у Вас в шаблоне пишутся всегда внизу, несмотря на то, что ты хотел ответить кому-то из верхних ярусов. Я, кстати, часто встречала такие формы комментариев, но комментарии автора выделялись в них другим цветом — надо будет спросить, что же они написали в настройках?
Добрый день, Ирина! Поздравляю Вас с прекрасным весенним праздником, триумфом красоты, женственности, нежности и тепла — днем 8 марта! Желаю успеха во всем!
Я не знала об этом плагине, но всегда мысленно отмечала, как хорошо, когда комментарии автора отличаются от остальных — это заметно улучшает стиль блога. Спасибо, я также воспользуюсь этим плагином!
Спасибо, Эмили, за поздравления, за добрые пожелания!
Пусть и Ваш дом никогда не обходит стороной удача, а всё задуманное обязательно сбывается!
Ирина, от всей души поздравляю с Праздником Весны! Оставайтесь всегда такой же милой, доброй и женственной, счастья Вам и любви!

Спасибо, Анжелика, за добрые и тёплые слова!
Вас также поздравляю с праздником и желаю всего самого доброго, любви и здоровья!
Ирина примите мои поздравления с замечательным весенним праздником, с днем 8 марта! Желаю вам любви и счастья и пусть сбываются мечты и желания!
Огромное спасибо, Рашида , за поздравления!
Пусть для Вас этот Женский праздник продолжается потом весь год!
Ирина! Сегодня выделила время, чтобы пройтись по сайтам друзей. Пусть с опозданием, но поздравить дорогих женщин с праздником 8 Марта.
Желаю любви и счастья, тепла и уюта в семье, задорного смеха детей и здоровья всем!
Зоя, поздравления никогда не бывают с опозданием!
Это же нормальные человеческие отношения!
Спасибо за добрые пожелания, за отзывчивость!
Вам тоже желаю как можно больше любви и добра от окружающих Вас близких людей!
На счет плагина с выделением цвета рамки для комментариев админа ничего не могу написать. Сейчас я вообще никаких плагинов не устанавливаю. Мне бы оптимизировать и почистить БД. Слишком много спамеров в последний месяц появилось и нагрузка на сайт выросла.
Это точно, Зоя. Сайт требует постоянного внимания, всё время нужно его проверять, подчищать, усовершенствовать.
И без спамеров сегодня жизнь в Интернете не протекает ни дня. Откуда только берутся в таких количествах?
Ирина, здравствуйте! Снова зашла к Вам на статью о выделении комментариев автора, чтобы задать вопрос. Вижу, у Вас такая же ситуация: если кликнуть по ссылке кого-либо из комментаторов, переходишь сразу на его (ее) блог, а Ваш блог закрывается. Ищу возможность устранить это, ведь можно сделать, чтобы блоги комментаторов открывались в новом окошке, не думали об этом?
Спасибо, Ольга, что предупредили. Неужели правда мой блог закрывается? Я ведь всегда использую поля про «новое окно», потому что знаю, как это необходимо. Сейчас проверю.
Ирина, ситуация не изменилась, ссылка на чужой сайт в другом окне не открывается. Просто уводи с вашего сайта и все.
Ирина!
У меня такая же ситуация.
Нажатие на ссылку уводит с вашего сайта
Уже третий человек сообщает мне про это. А ведь я изменила настройку в виджете, чтобы он показывал ссылки в новом окне — но, почему-то ничего не меняется.
Не работает плагин, или я что-то не так делаю?
А я стараюсь плагинами блог не перегружать, у меня в шаблоне возле моих комментариев написано красным, что я автор, думаю, этого мне пока хватит
Каждый, ольга, выбирает для себя то, что больше нравится, что считает более удобным.
А вот еще интересно, я заметила, что на некоторых блогах, если я оставляю комментарий, почему-то не прописывается адрес моего сайта, и на вашем, Ирина, в том числе. Может, кто-нибудь знает, в чем тут дело?
Может, Вы при получении граватара не указали адрес сайта?
Да нет, граватар ведь один раз устанавливается, так у меня практически на всех сайтах блог прописывается, а на некоторых нет.
И вот здесь у меня как раз Ваш блог не прописался… Непонятно, почему…
Здравствуйте!
Я тоже в начале пользовалась, но именно из-за количества плагинов перестала. Да и тема у меня подсвечивает меня другим цветом.
А что касается перехода на друг сайт с закрытием читаемого, так я всегда через контекст «открыть в другом вкладке», а то потом возвращаться назад или ещё куда.
Вам легче, Наталья, если сама тема уже имеет встроенной данную функцию.
Отличный плагин, правда, себе его еще не установила. Не вижу особой надобности. Хотя такой голубенький яркий цвет отлично смотрится в этом шаблоне.
Кстати, у меня почему-то на вашем сайте граватар не высвечивается(((
У Вас , Марина, есть граватар, я только хотела об этом спросить? И на других сайтах он проявляется нормально?
Почему это, интересно, на этом сайте его нет?
Ирина!
Отличный плагин!
Обязательно установлю, но и код, который предложил Игорь буду иметь ввиду
Да, нужно пробовать всё: и плагин, и код. И выбрать — что же понравится больше!
Ирина!
Установил плагин! Всё прекрасно работает и красиво смотрится
Спасибо!
Обязательно установлю код, который предложил Игорь. но только на другом сайте.
Статья полезная, но некоторые блогеры по не понятной мне причине отказываются от выделения админом комментариев.
Лично у меня никогда не было желания выделять комментарии отдельным цветом, но статью по этому поводу написать есть смысл.
У меня желание есть — но прибегать к плагинам, пока не вижу смысла — ведь достаточно использовать свойства языка CSS — и комментарии будут выделяться разными цветами.
А я считаю, что в выделении комментариев автора имеется много положительных моментов! Я это приветствую!
Я считаю, что Вы ошибаетесь. Могу отстоять свою позицию.
Я всегда только «за» если люди отстаивают свою позицию. Это значит что она у них есть!
Это неплохо смотрится!
Теперь знаю как выделить комментарии автора на сайте? Буду использовать плагин Highlight Author Comments.
В добрый путь!
Однако соцопросы показывают, что лишь 4% жителей Санкт-Петербурга знают о такой программе.
Почему так происходит?
доброкачественный вебресурс
превосходнейший веб ресурс!
блестящий сайт!
блестящий вебресурс
А не многовато ли в целом плагинов приходится устанавливать.
Выделенные комментарии, и правда, выглядят очень красиво. Их нельзя не заметить.
ладный веб сайт
Комментарии нужно выделять. Это смотрится красиво!