 Дорогие друзья!
Дорогие друзья!
После того, как мы определились с нишей (тематикой) сайта, нам нужно решить вопрос — как установить тему на сайт?
В данном случае «темой» называется внешнее оформление сайта.
Для этого выберем тему в Интернете на специальных ресурсах, где тем предлагается огромное количество, причем, самых разнообразных, красочных и оригинальных.
Сам WordPress также содержит некоторое количество готовых к использованию тем, так что только от Вас зависит, какой именно теме Вы отдадите своё предпочтение.
Итак, наберите в поисковой строке Яндекса или Google свой запрос: «русские темы вордпресс» или «WordPress themes», и затратьте некоторое количество времени на ознакомление хотя бы с небольшой частью из предложенных поисковиками тем, с их функциональными возможностями.
Каждая тема имеют кнопки «Демонстрация» или «Просмотр темы», чтобы увидеть, как тема будет выглядеть на сайте.
Если остановили свой выбор на понравившейся теме, то по кнопке «Скачать» загрузите её на свой компьютер.
Нужно иметь в виду, что не все темы окажутся должного качества и будут работать корректно после установки, но на ранних этапах создания сайта их можно легко менять.
И ещё: если Вы являетесь новичком в сайтостроении, не выбирайте с самого начала очень сложные многофункциональные темы, выберите что-нибудь попроще.
Интересно, что некоторые пользователи Интернета признаются, что не затрудняли себя лишний раз, а останавливались на предложенных командой WordPress стандартных темах: Twenty Eleven и Twenty Ten, лишь меняли картинку. Они не считали нужным тратить время на установку новой темы.
Для нас главное, чтобы сайт получился работающим, пригодным для занятия Интернет-Бизнесом, а это не находится в прямой зависимости от выбора красивой новой темы.
Установка темы на сайт.
Заходим в административную панель своего сайта, выбираем в левой колонке раздел «Внешний вид», а в нём – подраздел «Темы». 
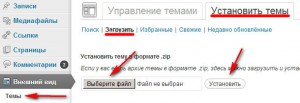
На открывшейся странице выбираем «Установить темы», и нажимаем кнопку «Загрузить».
Далее нажимаем «Выберите файл», заходим в папку с загруженными темами, выбираем одну из них и нажимаем «Установить».
Выбранная тема устанавливается в административную панель. Чтобы она стала темой сайта, нужно нажать кнопку «Просмотреть», чтобы убедиться, что тема Вас вполне устраивает, а затем нажать «Активировать».
Поздравляю! Тема установлена!
Можно поэкспериментировать и попробовать установить на сайт несколько других тем из раздела «Управление темами», в котором хранятся установленные, но не активированные темы.
Во всяком случае, следует помнить, что на начальном этапе развития сайта есть возможность несколько раз заменить непонравившуюся тему новой.
Итак, мы успешно справились с проблемой: как установить тему на сайт!

 Posted in
Posted in 



Установить тему-шаблон на сайт — не трудно. Вот саму тему выбрать — это затруднительно!
Если у Вас в жизни есть к чему-то глубокий интерес, то это не трудно!
Но тема-то моя не мне одному должна нравиться, а и другим людям тоже!
Это совершенно верно: тема должна удовлетворять и Вашим интересам, и интересам читателей Вашего блога.
Но этому и посвящена вся статья — Вы должны учиться немного!
Как раз думаю над темой сайта — как бы не ошибиться!
Перед установкой темы надо использовать плагин, чтобы проверит наличие сторонних ссылок. Сейчас трудно найти тему, чтоб в ней не было вредоносных лишних ссылок. Потом надо их убирать.
Кстати, Марина, это очень разумный совет, нам про это на курсах не говорили — а жаль.
Спасибо за совет!
Марина правильно говорит.
Сейчас трудно найти тему, чтоб в ней не было вредоносных ссылок, которые могут нанести не поправимый ущерб вашему сайту. Вот для удаления этого мусора и служит плагин tac. Он позволяет отыскать все коды в теме, которые установлены, разработчиком или переводчиком вашего шаблона.
Спасибо, Иван! Попробую и я использовать порекомендованный плагин!
Даже в таком простом деле — как создание шаблона, и то не могут обойтись без вредоносных ссылок.